The Framework That Changed the Game
Healthcare Systems Design Framework
Websites built for healthcare institutions are the largest and most complex projects at Scorpion, by quite a large margin. These websites are often constructed at a scale where the pagecount soars north of tens of thousands of pages. This makes a website build extremely expensive to both the client and Scorpion. After years of grinding out websites from complete scratch, our lead project manager suggested that we audit the technology and information available to streamline the product and process together all at once. The two of us put our heads together to try and find a leaner and faster way to produce websites no matter the scale.
After conducting many interviews, wireframing, prototyping, testing, and documenting, we created a framework that helps the design, project management, and development teams create sites at a drastically increased rate while also ensuring quality was at an all-time high.
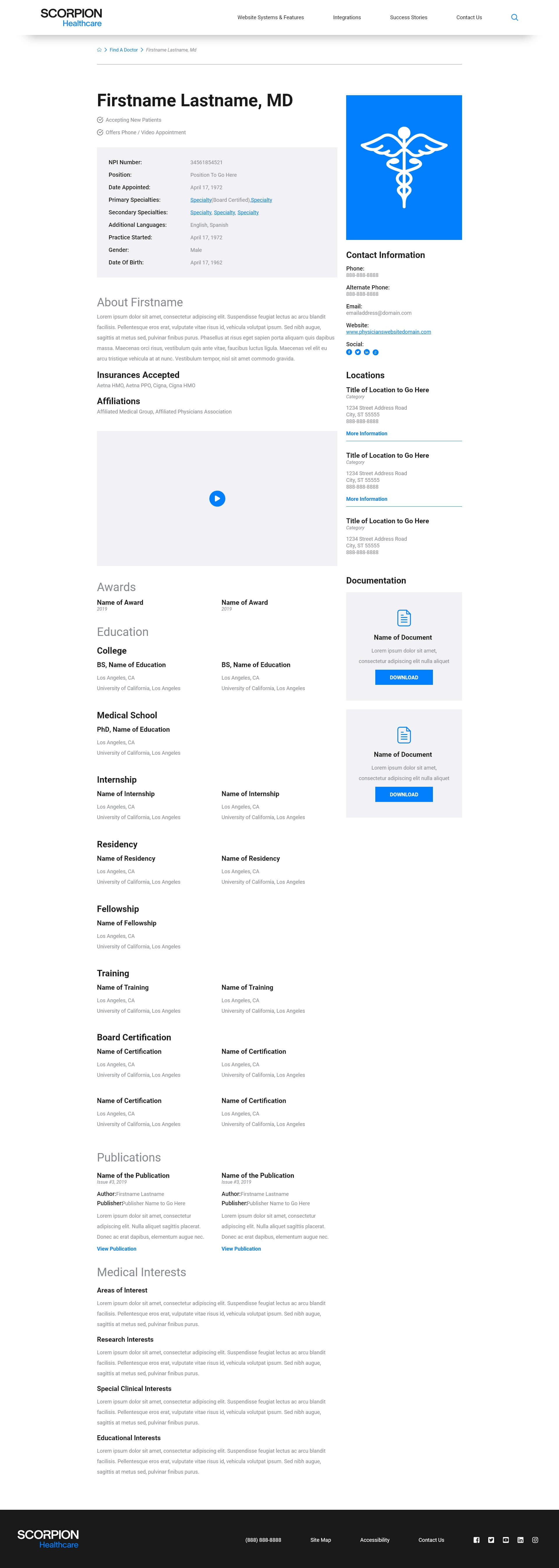
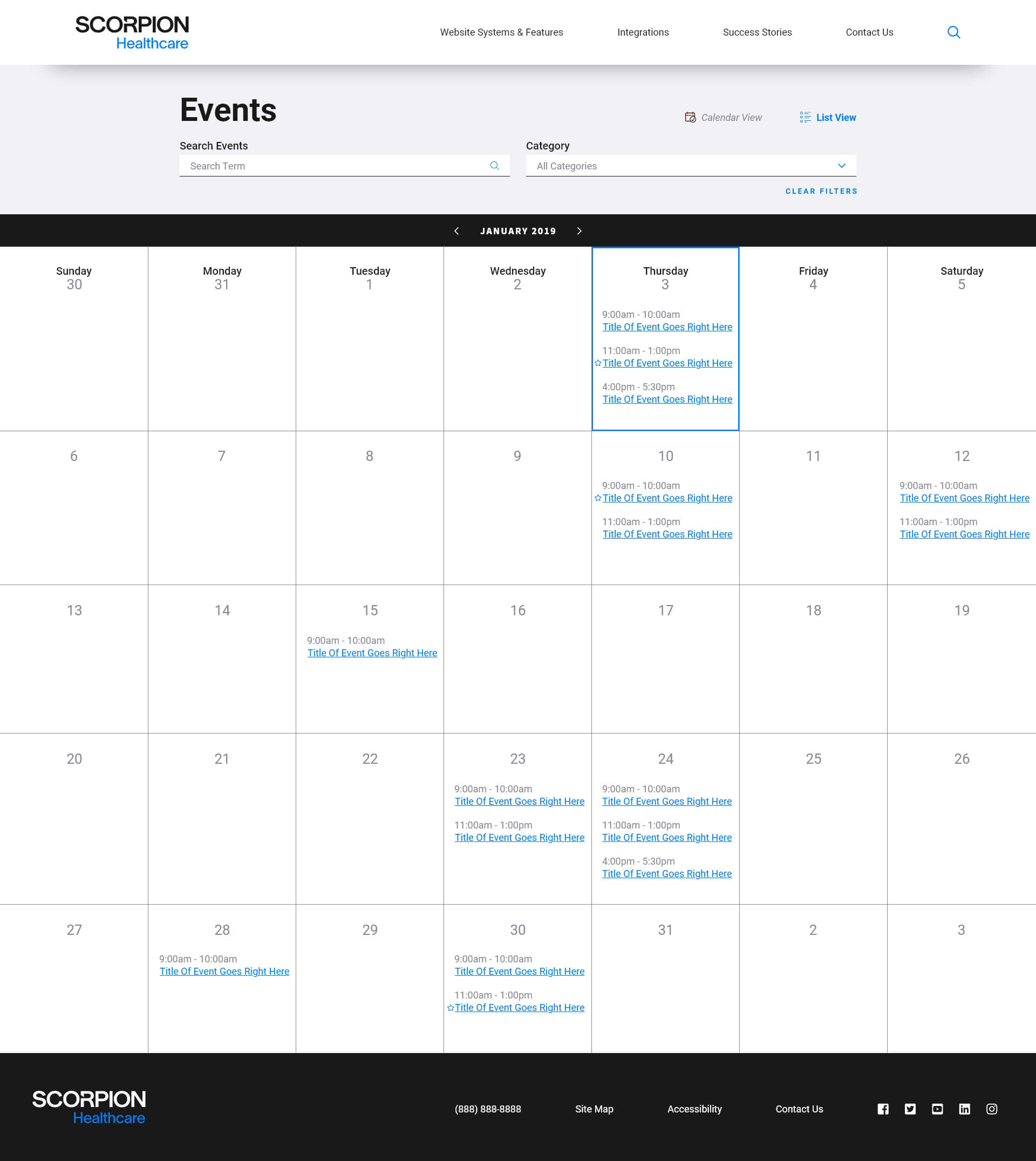
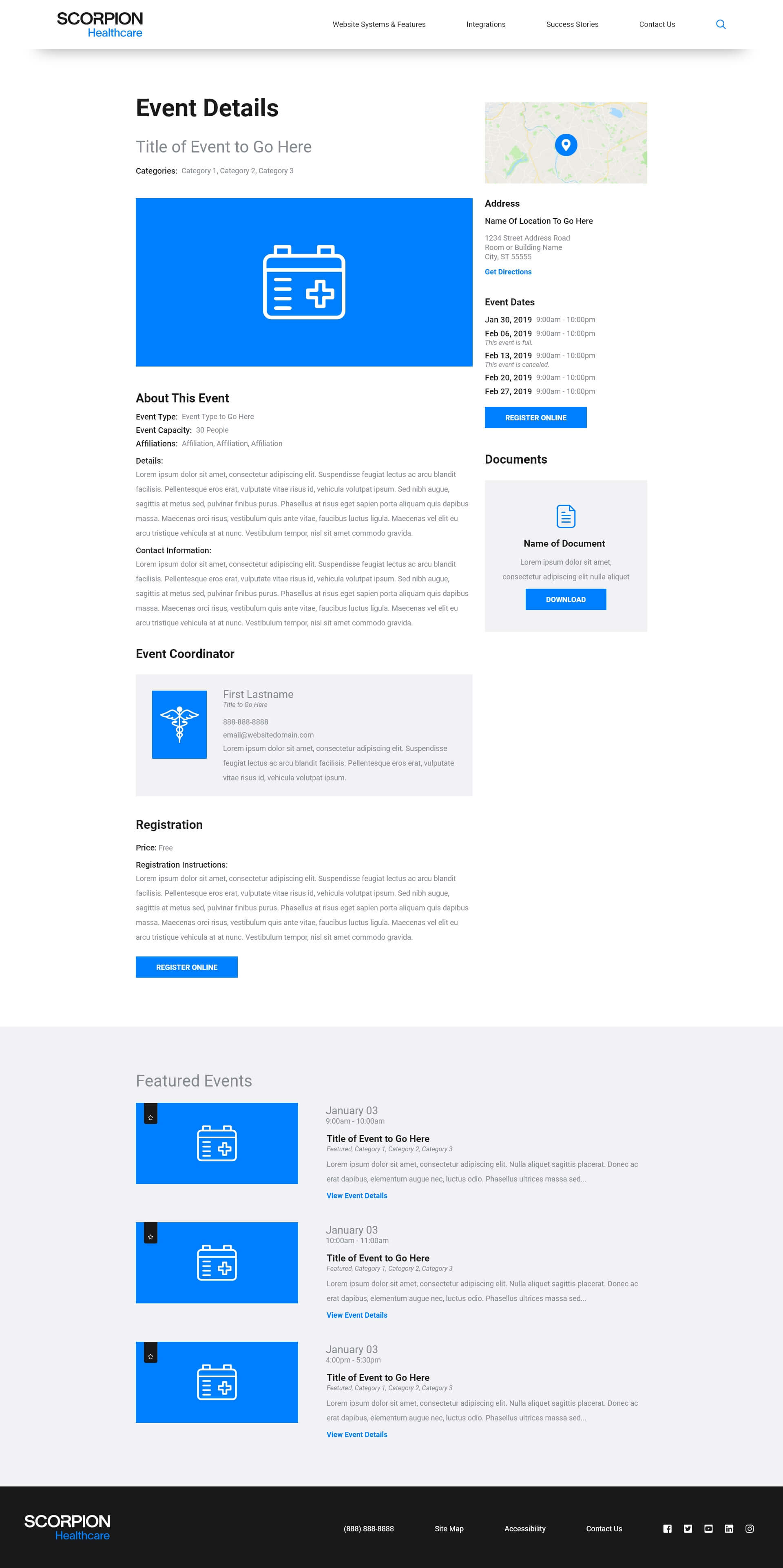
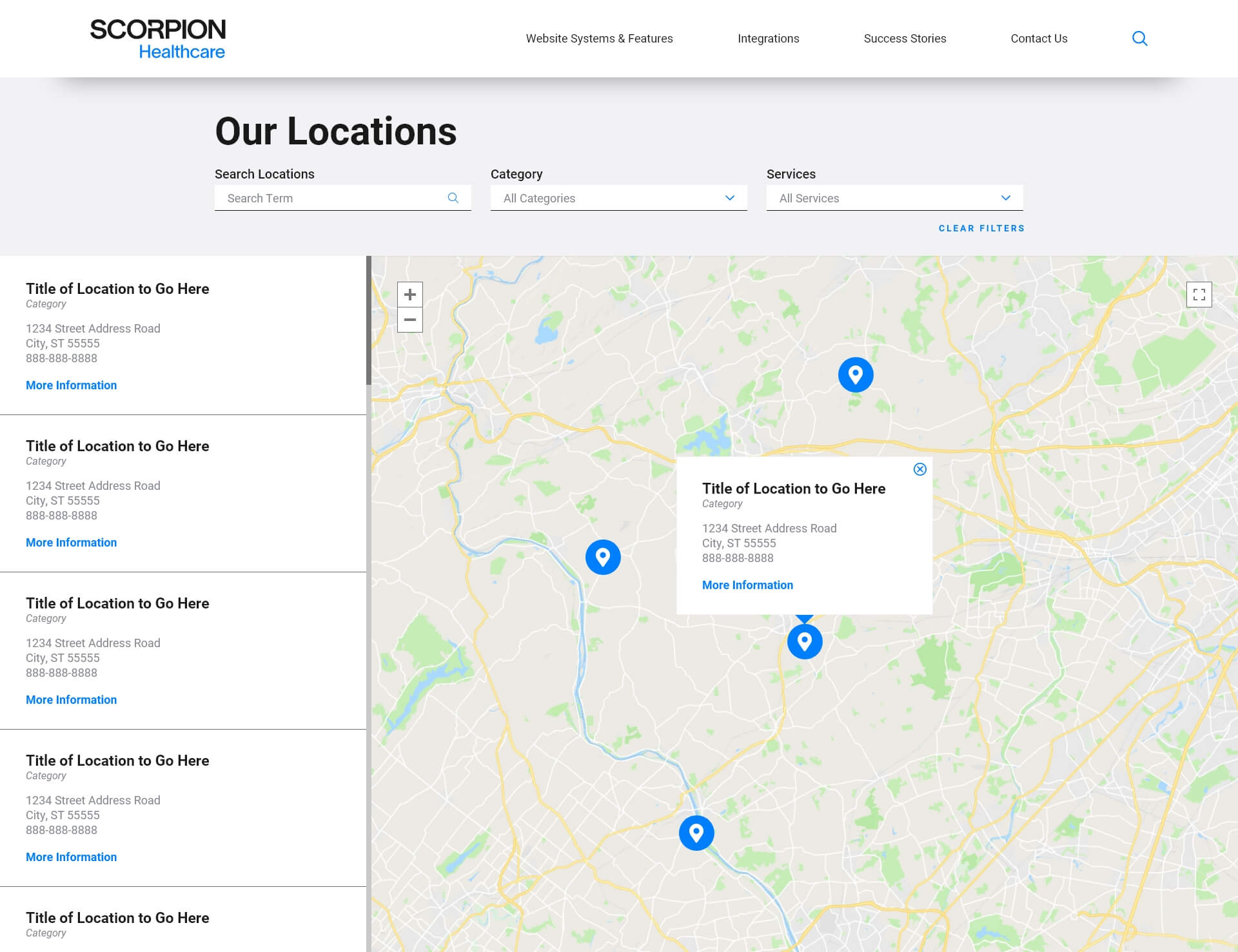
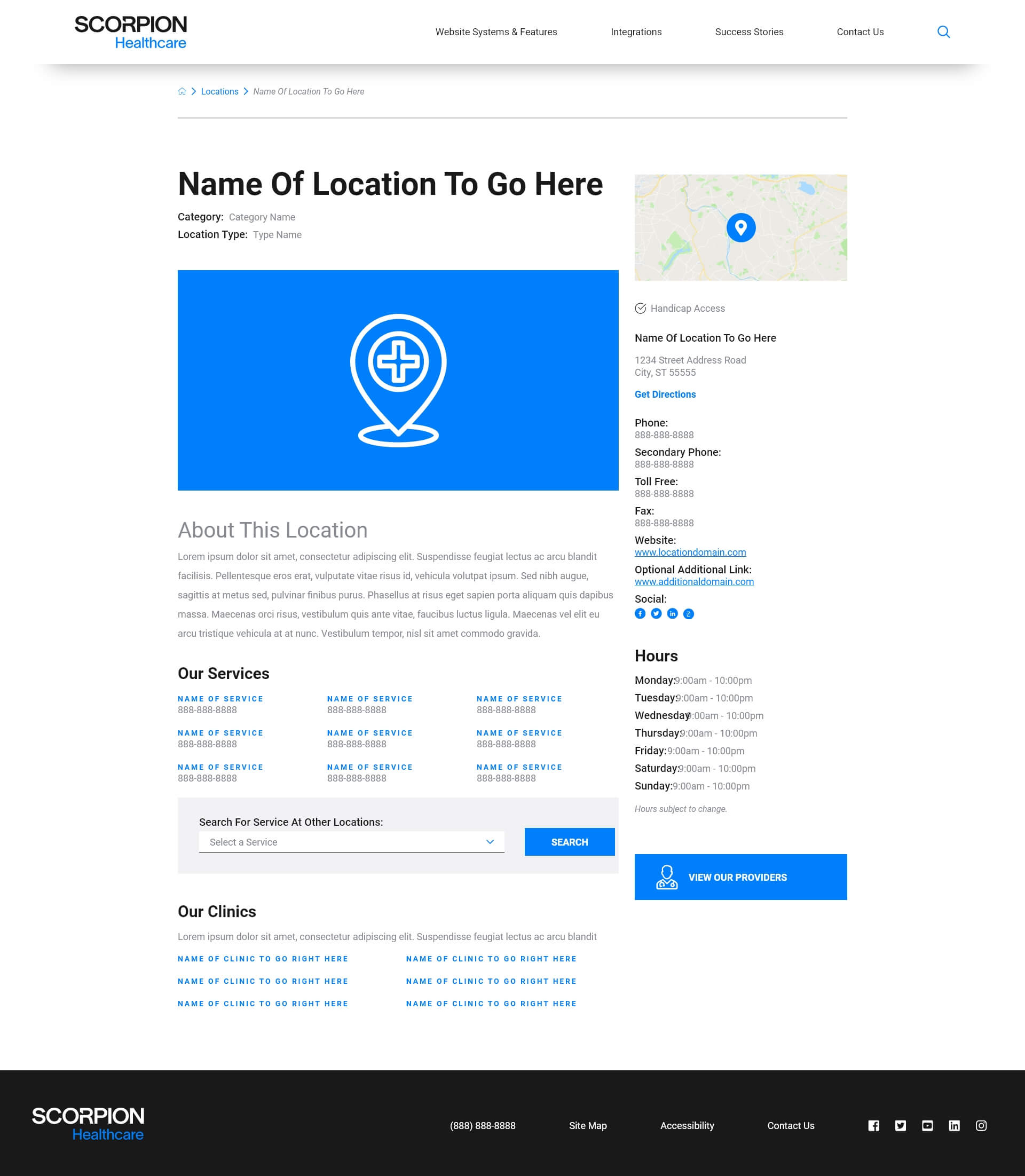
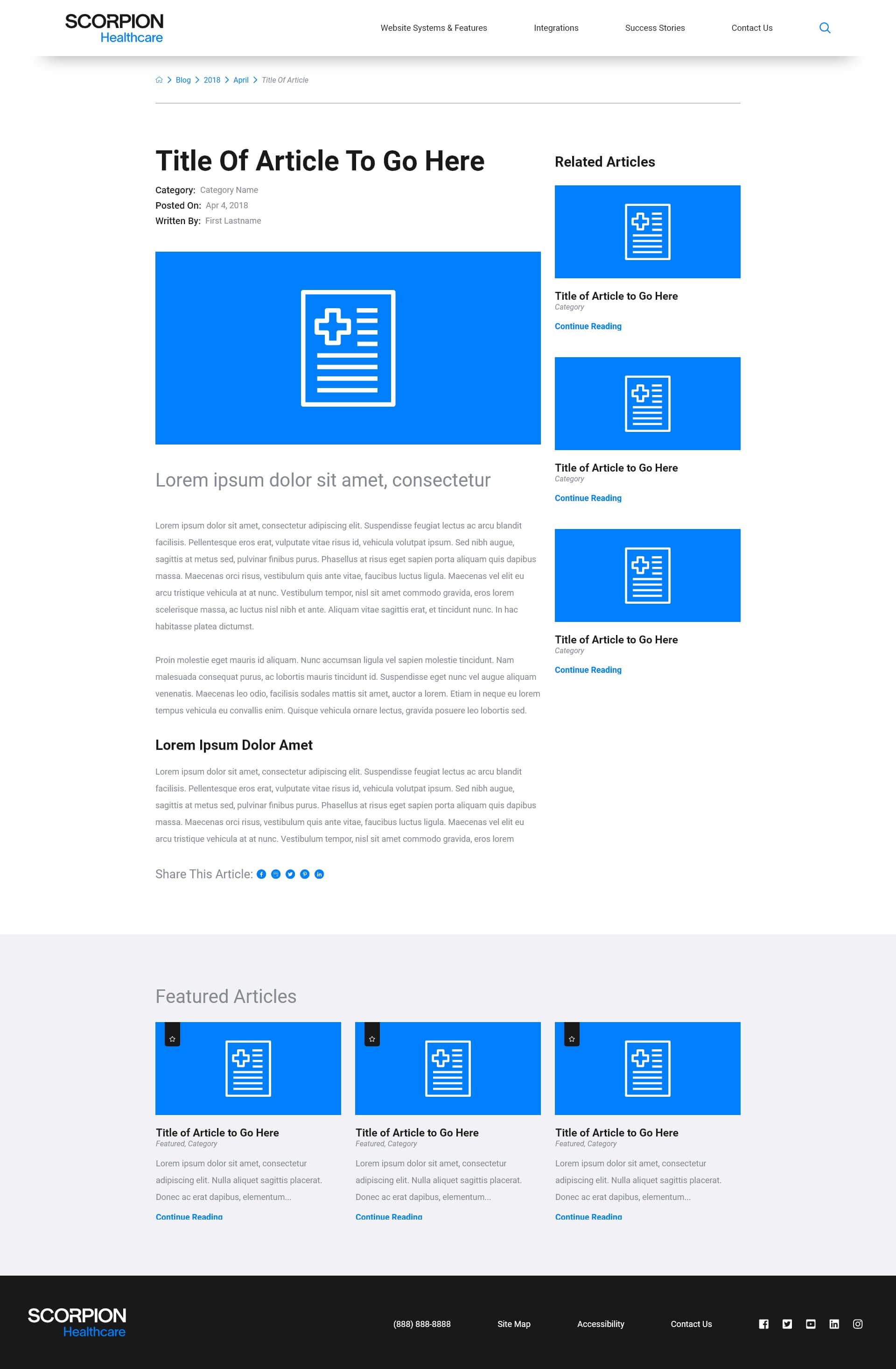
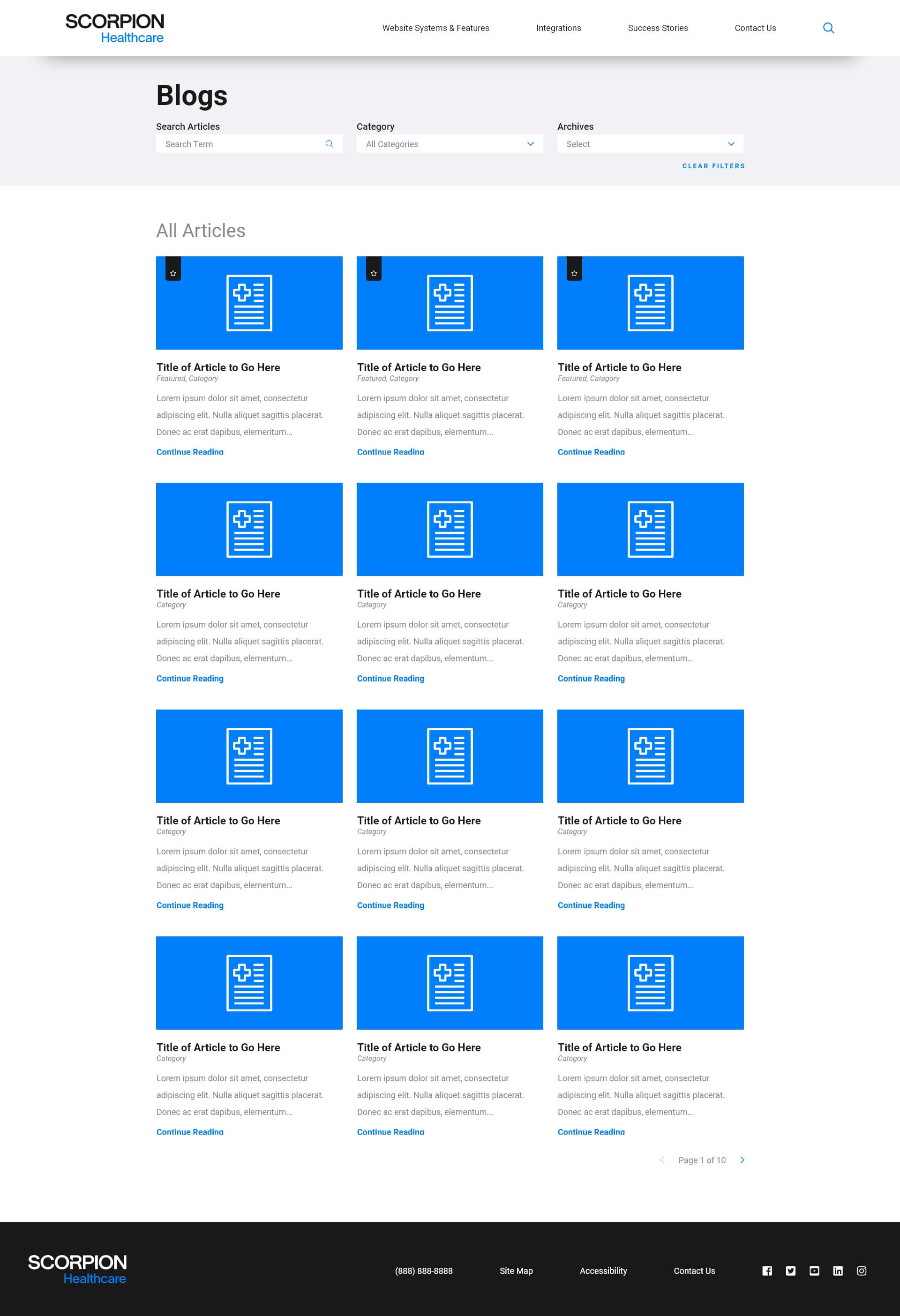
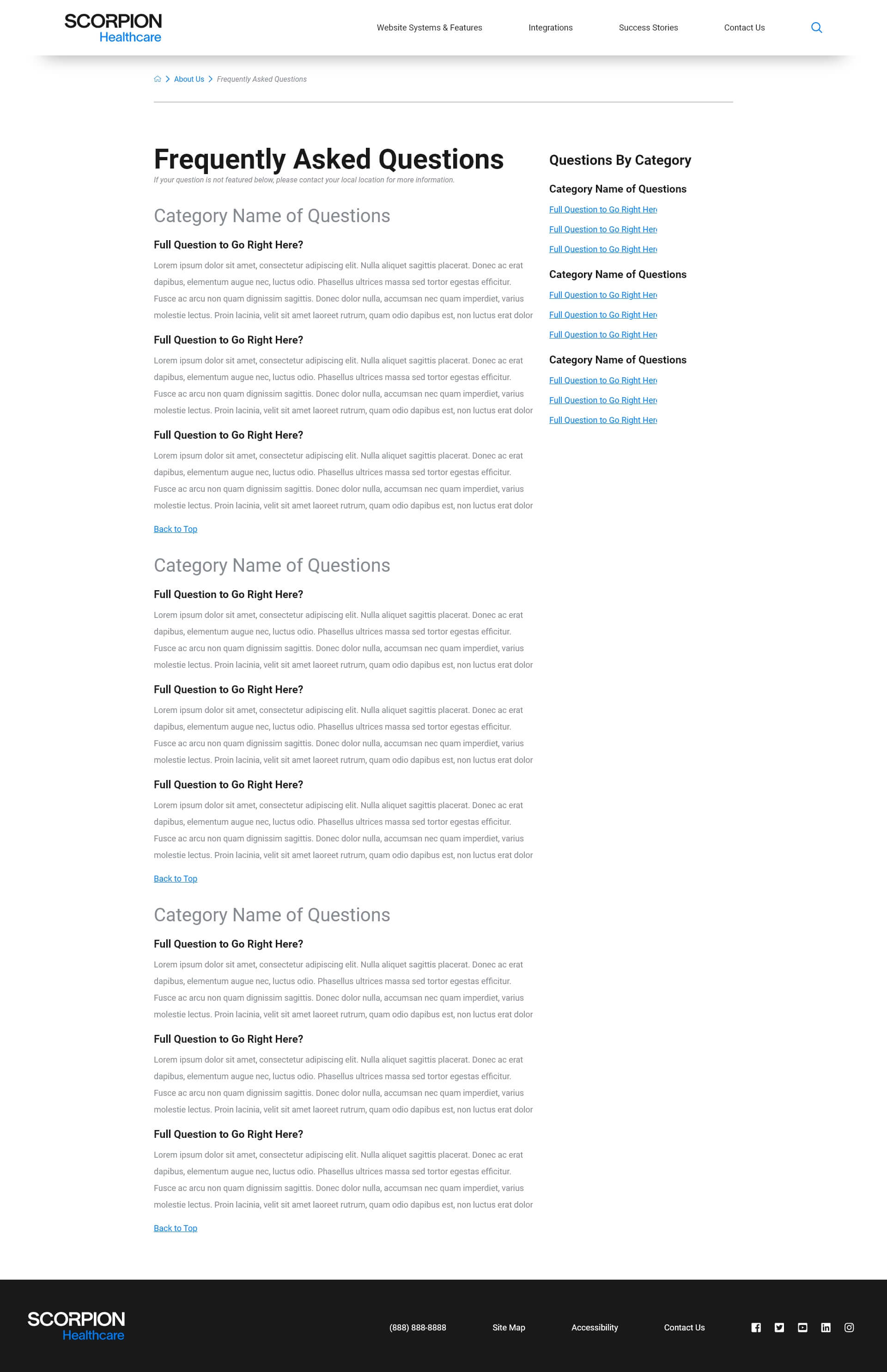
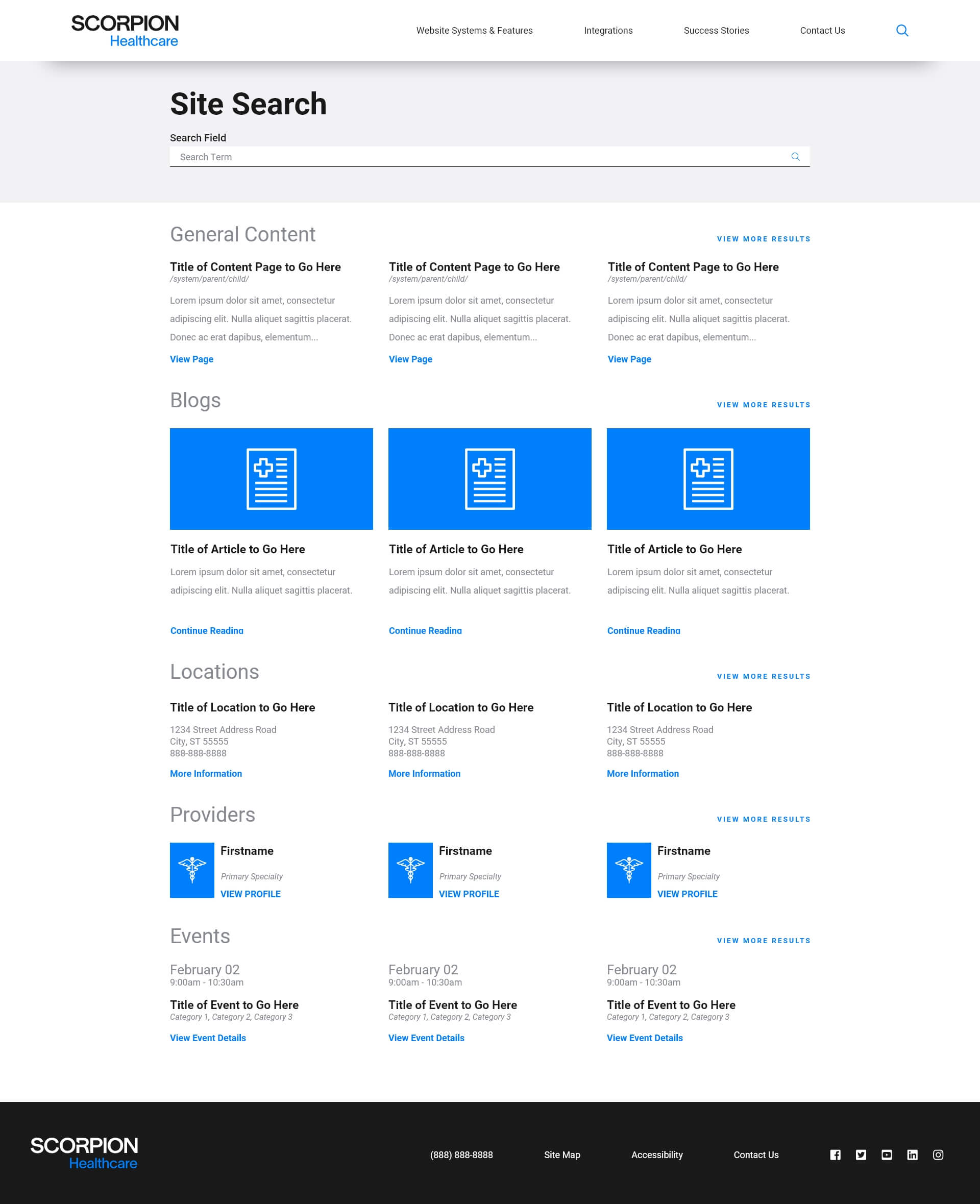
In order to have the necessary functionality built-in, we crafted fifteen publishing systems for different types of information that healthcare organizations need (doctors, services, blogs, clinical trials, etc). Those fifteen systems are built on a data structure with over two hundred possible inputs. From that data set, we identified the sixty four layouts needed to be able to display all of the information on the front end to the prospective patient.
With the correct combination of XD documents, HTML templates, and project document templates we were able to completely transform how our department functions at the core level. In the past three years since its inception, several hundred websites have been launched on this framework and have saved our department tens of millions of dollars.
You may notice that the proofs look very similar in many of the projects on my portfolio, this is because they are done using this framework. It has helped us with projects at our largest scale all the way down to our smallest possible websites.